
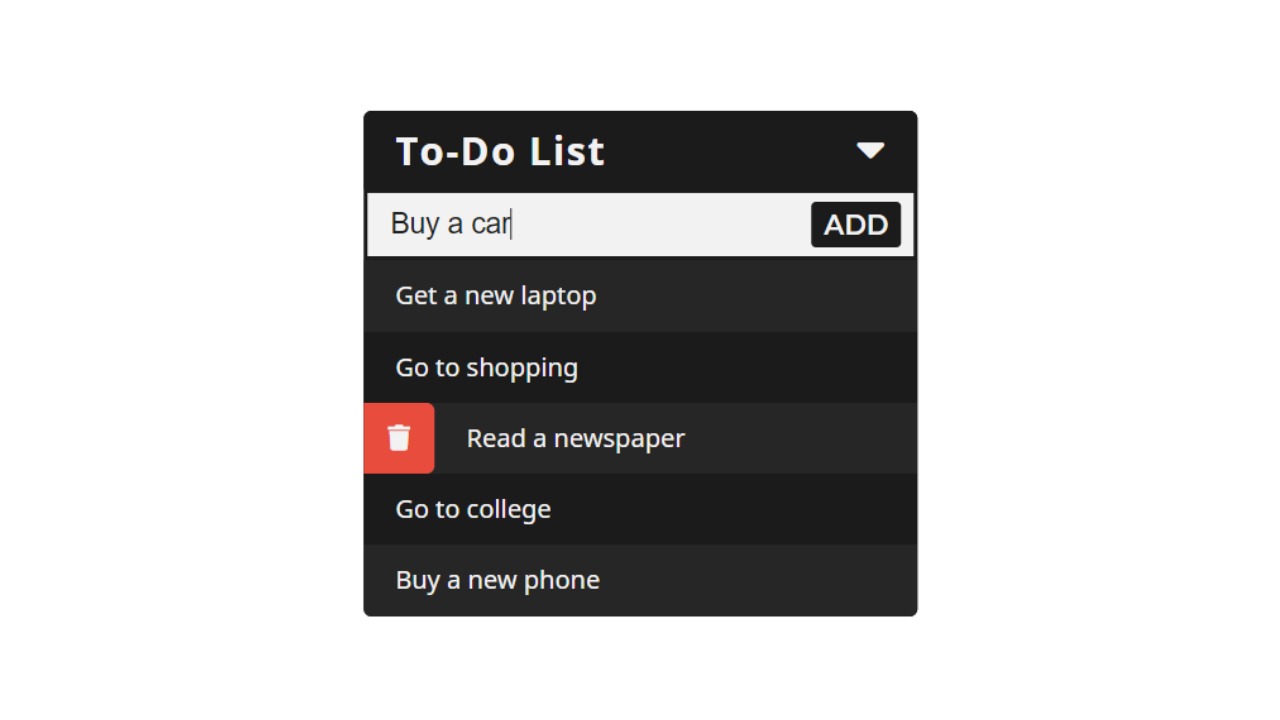
You can watch a full video tutorial on this program (Minimal To-Do List). If you’re feeling difficulty understanding what I am saying. When you will type some things and press the add button, then the item will add to the list and visible.Īnd removing any items from the list, you have to hover on that item and there will a trash icon reveal you have to click that to remove. One field for show list, one is input for insert items, and a plus button to add. You can add things that you have to do in the whole day, after completing those works you can simply remove that item from the list.Īs you can see in the image, this one is a minimal To-Do List Design and it is based on jQuery. Todo is a task management app or program to help you to stay organized and managed your day-to-day. Previously I have shared a Custom Modal Box using HTML CSS & Javascript, now it’s time to create a To-Do List HTML CSS & jQuery. background-color I used white.Hello readers, Today in this blog you’ll learn how to create a Minimal To-Do List using HTML CSS, and Javascript. Here the width of the box is 450px and min-height: 100px is used. First I designed the webpage using CSS code. Using the HTML and CSS code below, I have created the basic structure for creating this todo list html css.

✅✅ Todo List with Local Storage using JavaScript 👇👇 As a result, even if you refresh the webpage, the todo list items will not be refreshed. I have just created a tutorial that will store your added todo list in local storage. Whenever you click on that button, that text will be deleted from the list. You will input something in that place and then you can add that text in the list with the help of add button next to it.Įach list has a delete button. ✅ Watch Live Preview 👉👉 JavaScript Todo Listįirst I created a box on the webpage and then I created an input place to input. html and css helped to design it and JavaScript made it work. I have taken HTML, CSS and JavaScript help to create this Todo List.

Whenever you complete that task then you can delete it. Suppose you want to do something throughout the day that you can list here. JavaScript Todo List helps you create a list of things you want to do throughout the day. In this article you will learn how to create Todo List using JavaScript.


 0 kommentar(er)
0 kommentar(er)
